『グーグルアドセンスに合格したけど広告ってどうやって貼ればいいか分からない』『収益化のための最適な貼り方があれば知りたい』
まずはグーグルアドセンスに合格おめでとうございます!!
ブログ初心者にとってはとても大変だったと思います。僕も合格するまで1年くらいかかったのでその苦労がとてもよく分かります。
ですが、グーグルアドセンス合格は収益のための準備段階が完了してようやくスタートラインに立てた状態です。つまり、ここからどうやって収益化していくかが本番です。
そこで、今回はグーグルアドセンスに受かったものの、広告の種類が多くてどれを貼ればいいのか悩んでいるあなたに向けて、グーグルアドセンスの広告の種類や貼り方について解説していきたいと思います。
本記事を読めば以下のことが分かります。
本記事のまとめ
- グーグルアドセンスの広告の種類
- グーグルアドセンスの貼り方
それでは上記について深堀しながら解説していきたいと思います。
グーグルアドセンスの広告の種類

グーグルアドセンスにはいくつか広告の種類があります。それらを組み合わせて自分のにブログに合わせた貼り付けをすることができます。
グーグルアドセンスの広告は全部で4種類あります。
広告の種類
- ディスプレイ広告
- インフィード広告
- 記事内広告
- Multiplex広告
それでは上記について、広告のサンプルを見せながら紹介していきたいと思います。
ディスプレイ広告
まず最初に解説するのがディスプレイ広告です。ディスプレイ広告とは初心者にも扱いやすいレスポンシブタイプの広告です。
レスポンシブタイプとはスマホやタブレットなど画面のサイズの異なるデバイスに、最適な広告サイズの調整を自動で行ってくれるものです。
このため、ディスプレイ広告は最もポピュラーで、多くのブロガーさんはこちらを利用している印象です。
ディスプレイ広告には次の3種類があります。
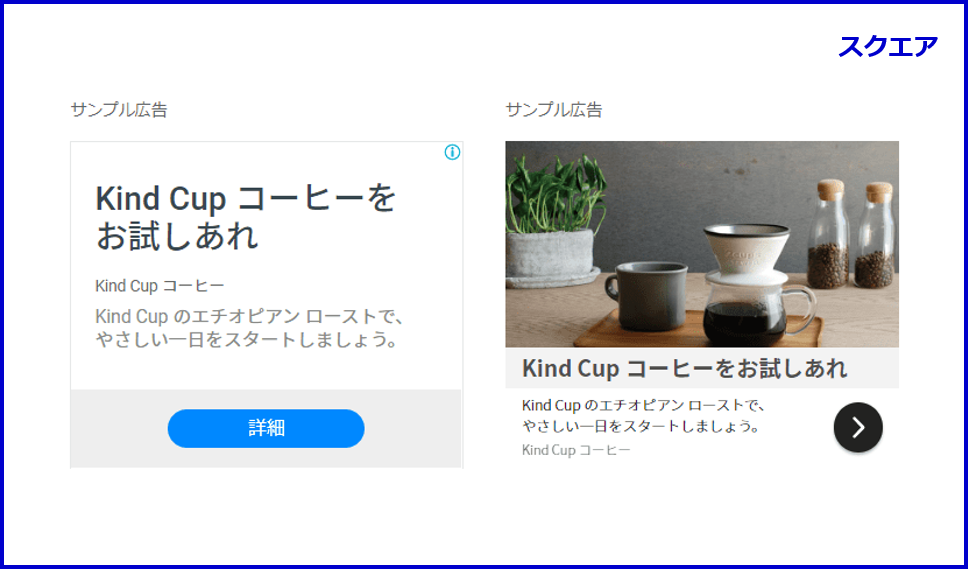
- スクエア
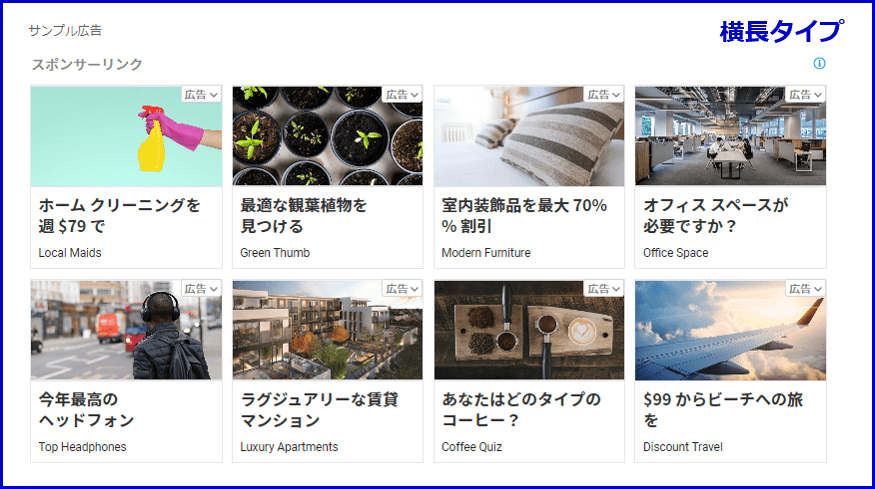
- 横長タイプ
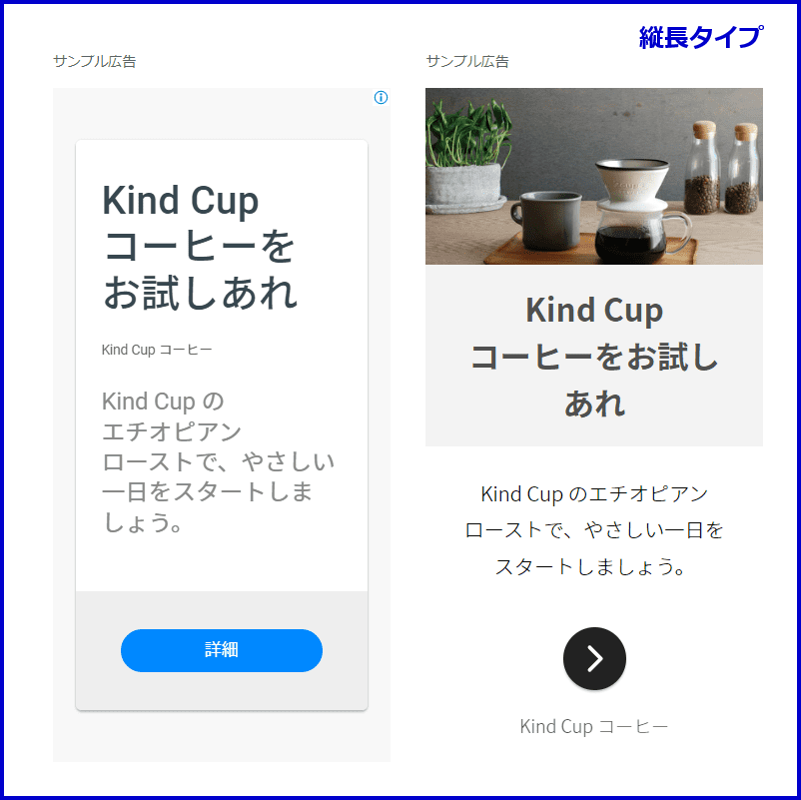
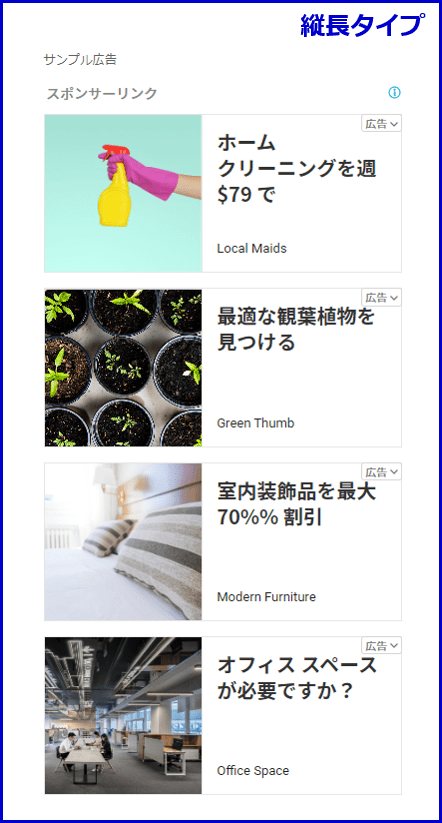
- 縦長タイプ
それぞれの広告サンプルはこちらです。



インフィード広告
次に紹介するのがインフィード広告で関連記事や記事一覧の部分に溶け込みます。インフィード広告は読者の操作を邪魔しにくいネイティブタイプの広告です。
ネイティブタイプとはブログの文章や商品のリスト内に自然に溶け込むタイプの広告です。
読者のが記事を読むときの邪魔になりにくく、記事内に自然に溶け込んでくれるため、クリックされやすい特徴があるようです。ディスプレイ広告と合わせてこちらも抑えておくとよいでしょう。
インフィード広告には次の4種類があります。
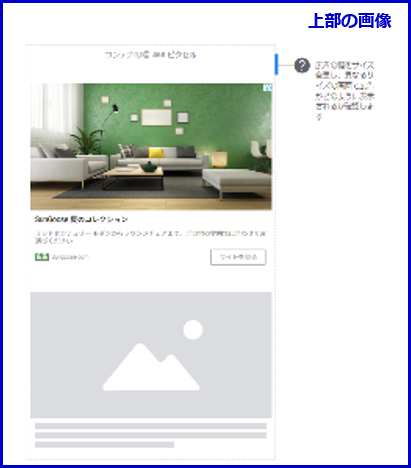
- 上部の画像
- 横の画像
- 上部のタイトル
- テキストのみ
それぞれの広告サンプルはこちらです。




記事内広告
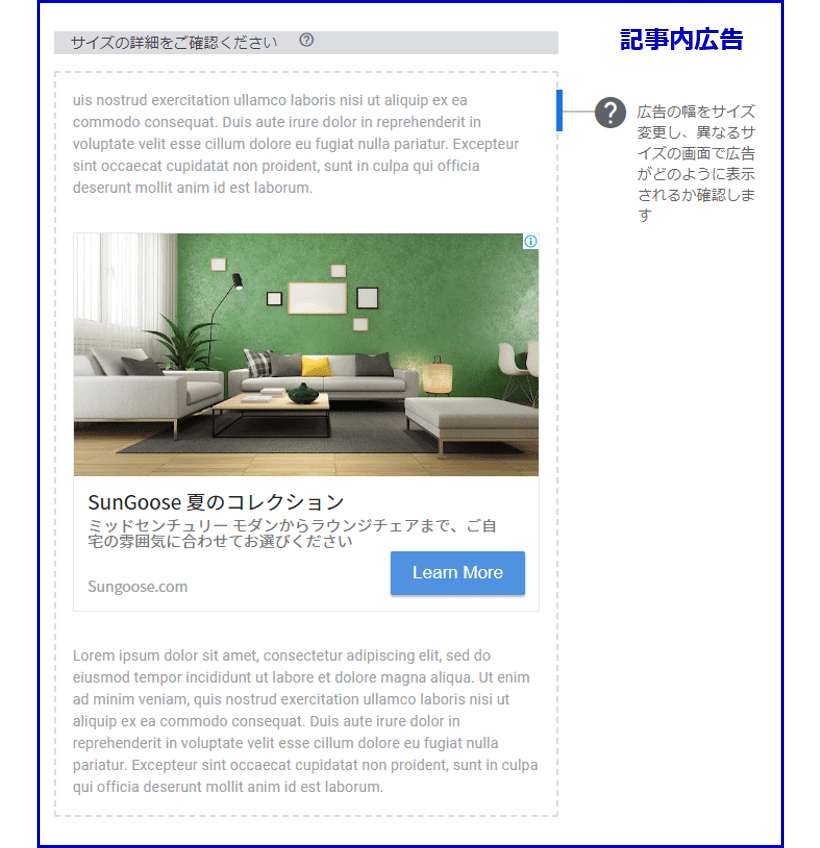
次に紹介する記事内広告はブログの文章中に溶け込むタイプのネイティブ広告です。記事内広告は自分で広告をデザインして、配置位置も自分で決めるため、初心者にとっては最もイメージしやすい広告かと思います。
記事内広告は自分で広告の背景、フォント、フォントカラーを調整し、自分のブログの好きな場所に配置させます
記事内広告のサンプルはこちらです。

Multiplex広告
最後に紹介するのがMultiplex広告と呼ばれる広告です。ブログの記事一覧の中で関連記事のように潜り込ませることができます。
関連記事のように潜り込ませることができるため、クリック率も高い傾向にあるようです
Multiplex広告には次の2種類があります。
- 横長タイプ
- 縦長タイプ
それぞれの広告サンプルはこちらです。


WordPressへのグーグルアドセンスの貼り方

それではここからはwordpressにグーグルアドセンス広告を貼りつける方法について解説していきたいと思います。
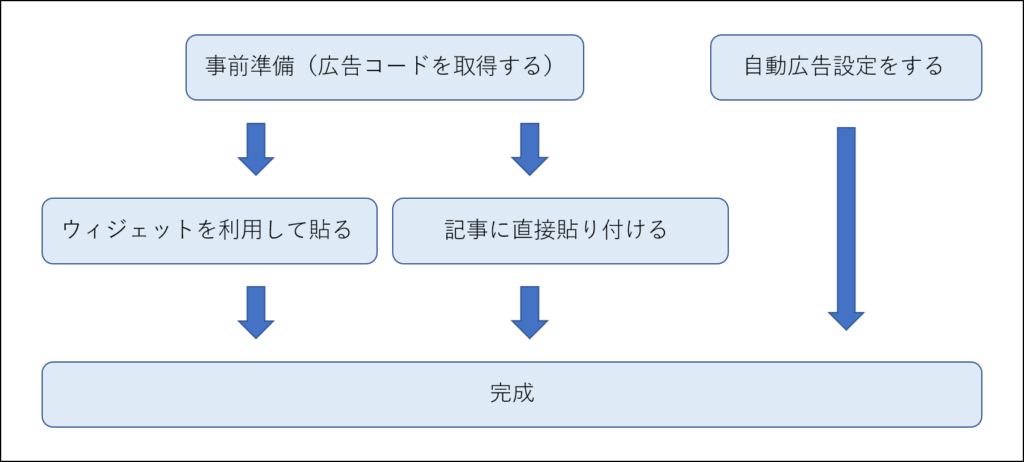
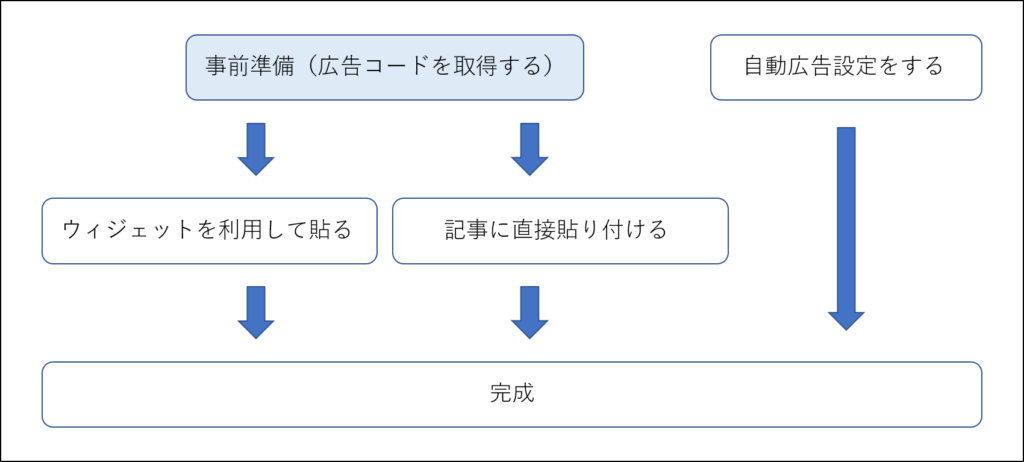
広告の貼り付け方法は大きく次の3つがあります。
- ウィジェットを利用して貼る
- 記事に直接貼り付ける
- 自動広告設定にする
1つ目の『ウィジェットを利用して貼る』と2つ目の『記事に直接貼り付ける』には、事前準備として広告コードを取得する必要があります
それぞれの方法のフローは以下の通りです。

それではそれぞれの方法について解説していきたいと思います。
事前準備(広告コードを取得する)

それでは、まずは『ウィジェットを利用して貼る』と『記事に直接貼り付ける』ために必要な広告コードを取得する方法についてご説明していきます



広告コードの取得手順
- グーグルアドセンスの管理画面の『広告』をクリック
- 『広告ユニットごと』をクリック
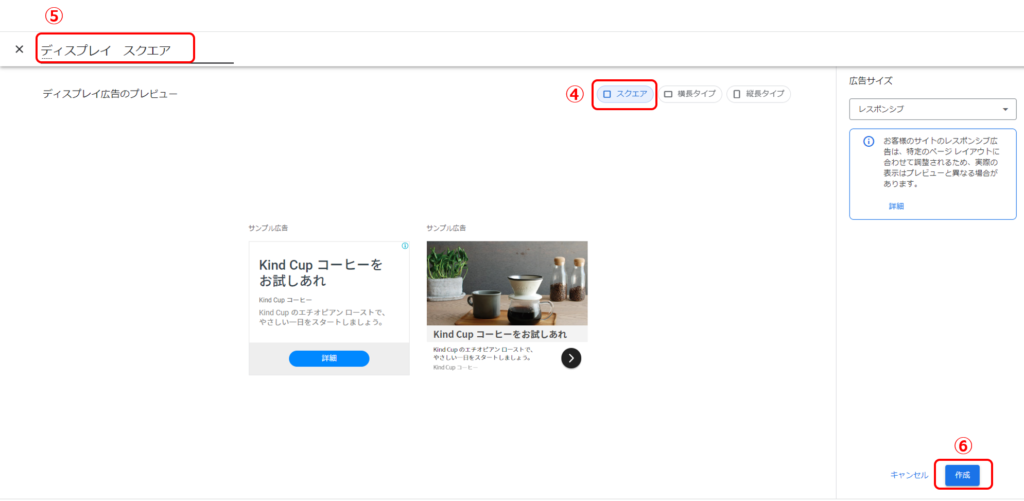
- 自分の貼りたい『広告』をクリック(ここではディスプレイ広告を選びました)
- 貼りたい広告の形をクリック(ここではスクエアタイプを選びました)
- 保存するときの名前を決める(名前はあなたが分かるものなら何でもOKです)
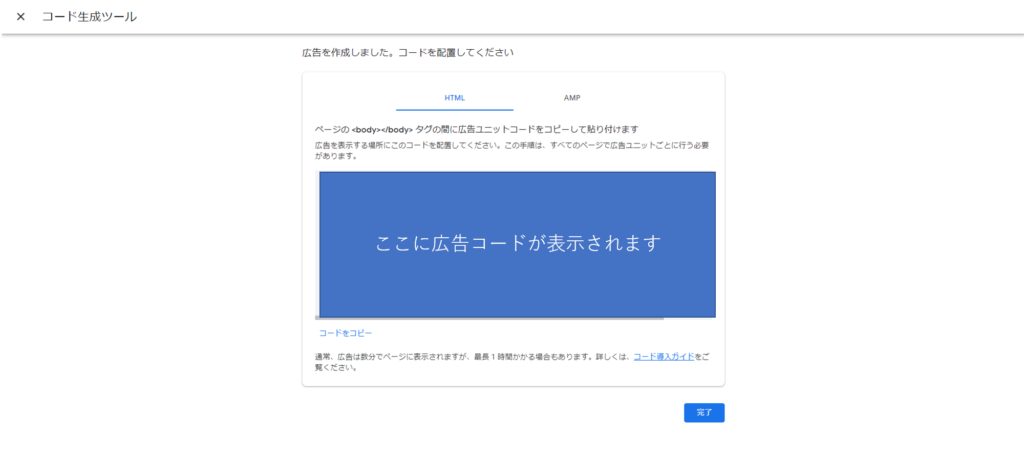
- 『作成』をクリック
- 広告コードが表示されます
ウィジェットを利用して貼る
『ウィジェットを利用して貼る』は一度設定すれば全ての記事に広告の情報が反映されます

ウィジェットを利用した手順
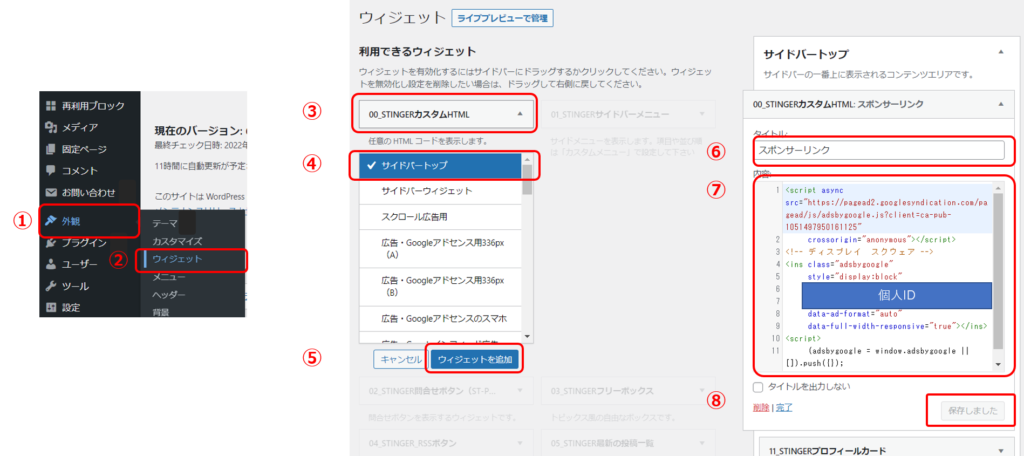
- WordPressの管理画面で『外観』の中にある『ウィジェット』をクリック
- ウィジェットの中の『STINGERカスタムHTML』をクリック
- ブログ内で自分が配置したい場所を選びます(ここではサイドバートップを選びました)
- 『ウィジェットを追加』をクリック→これでサイドバートップにSTINGERカスタムHTMLが追加されます
- 『STINGERカスタムHTML』のタイトルに名前をつけます(ここではスポンサーリンクとしました)
- 内容のところにあなたの『広告コード』を貼り付けます
- 最後に『保存』をクリック
記事に直接貼り付ける
『記事に直接貼り付ける』方法は記事内であなたの好きな場所に広告を貼ることが可能です

記事に直接貼り付ける手順
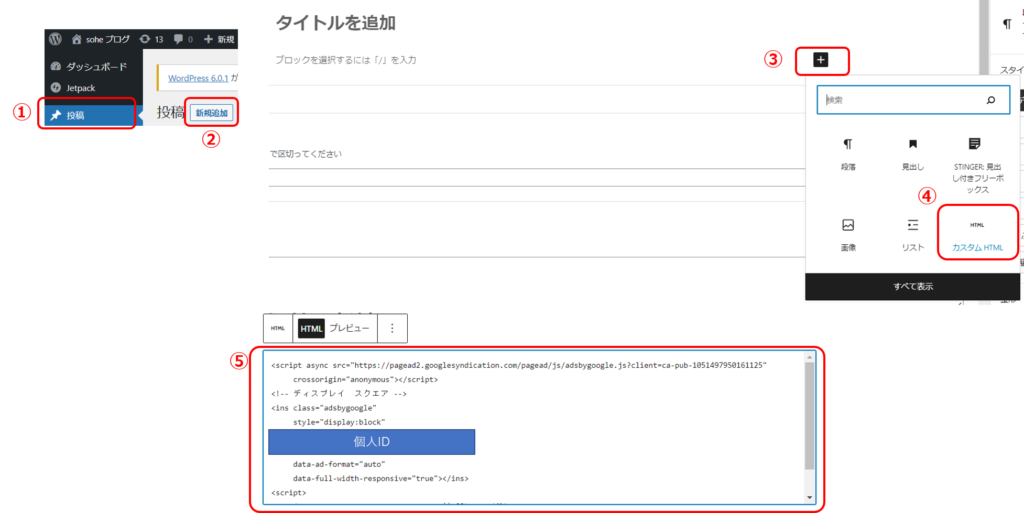
- WordPressの管理画面で『投稿』をクリック
- 広告を入れたい記事を選びます(ここでは説明用に新規追加を選びました)
- 記事内にある白い十字架マークの『ブロックを追加』をクリック
- 『カスタムHTML』をクリック
- 表示されたカスタムHTMLボックスの中に『広告コード』を貼り付ける
自動広告設定にする
自動広告はとにかく設定が簡単なのに、記事の配置に合わせた広告が貼れるのが特徴です。

自動広告設定の手順
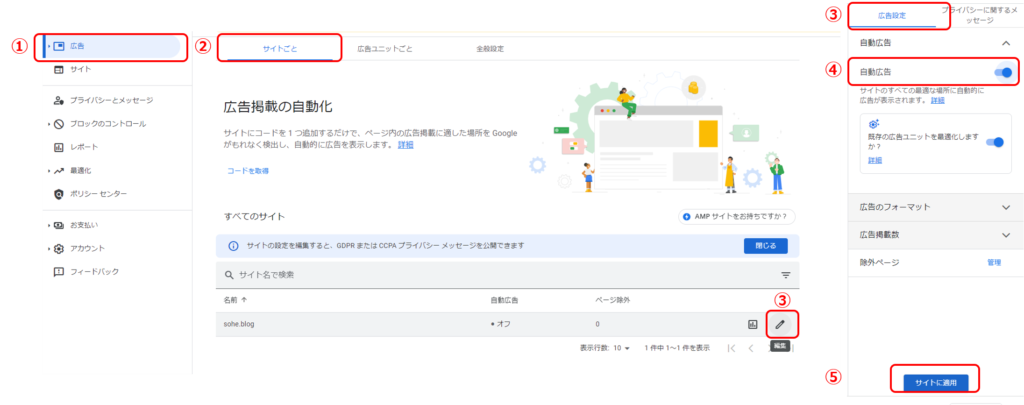
- グーグルアドセンスの管理画面の『広告』をクリック
- 『サイトごと』をクリック
- 広告を貼りたいブログを確認したら、鉛筆マークの『編集』をクリック
- 『広告設定』をクリック
- 『自動広告』をオンにする
- 『サイトに適用』をクリック
まとめ
いかがでしたでしょうか^^
今回はグーグルアドセンスに受かったものの、広告の種類が多くてどれを貼ればいいのか悩んでいるあなたに向けて、グーグルアドセンスの広告の種類や貼り方について解説しました。
本記事をまとめると以下の通りです。
本記事のまとめ
- グーグルアドセンスの広告の種類
- グーグルアドセンスの貼り方
『どんな広告が効果的』や『ブログに合わせた広告の配置』は少しずつ広告の種類や設置場所を試しながら改善していきましょう。色々と試行錯誤をこなしながら、まずはやってみることも大切です。
本記事が『グーグルアドセンスに合格したけど広告ってどうやって貼ればいいか分からない』『収益化のための最適な貼り方があれば知りたい』という悩みを抱えたあなたの一助となれば幸いです^^